Programming Framework/Flutter
[Flutter] SliverList 고정되는 항목 만들기
HoZang
2024. 5. 23. 10:52
[Flutter] SliverList 중 고정되는 항목 만들기

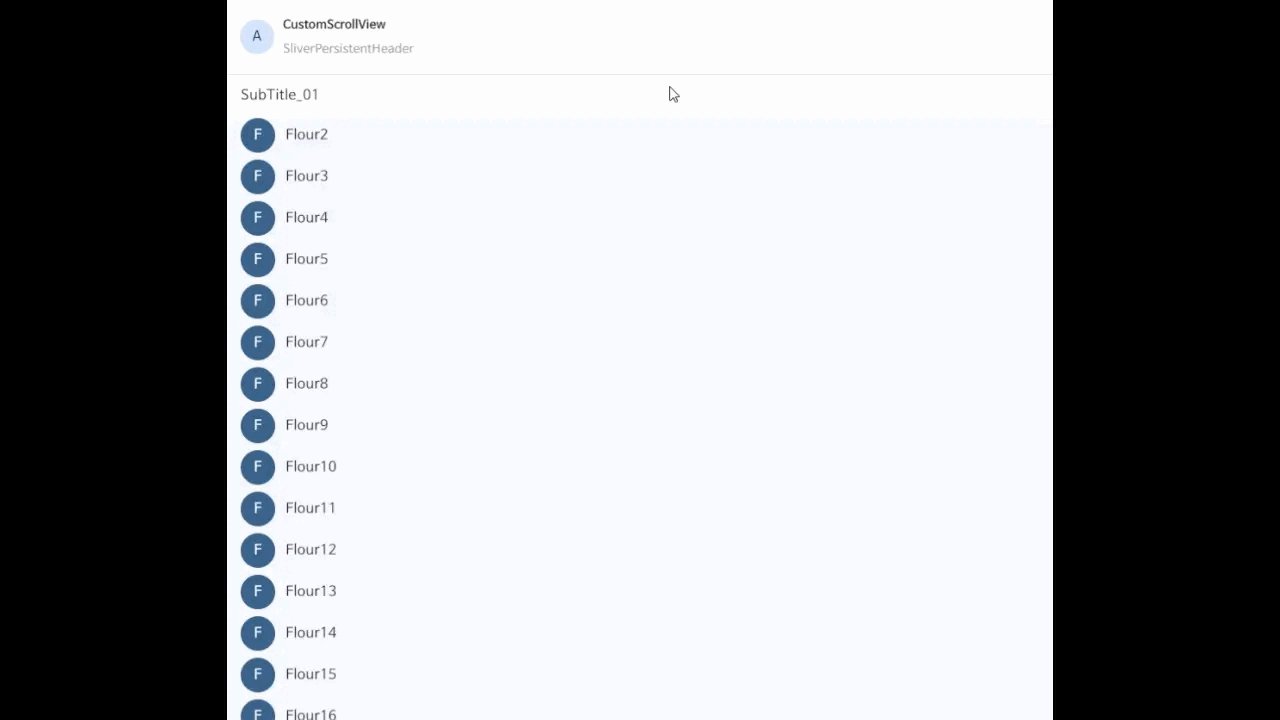
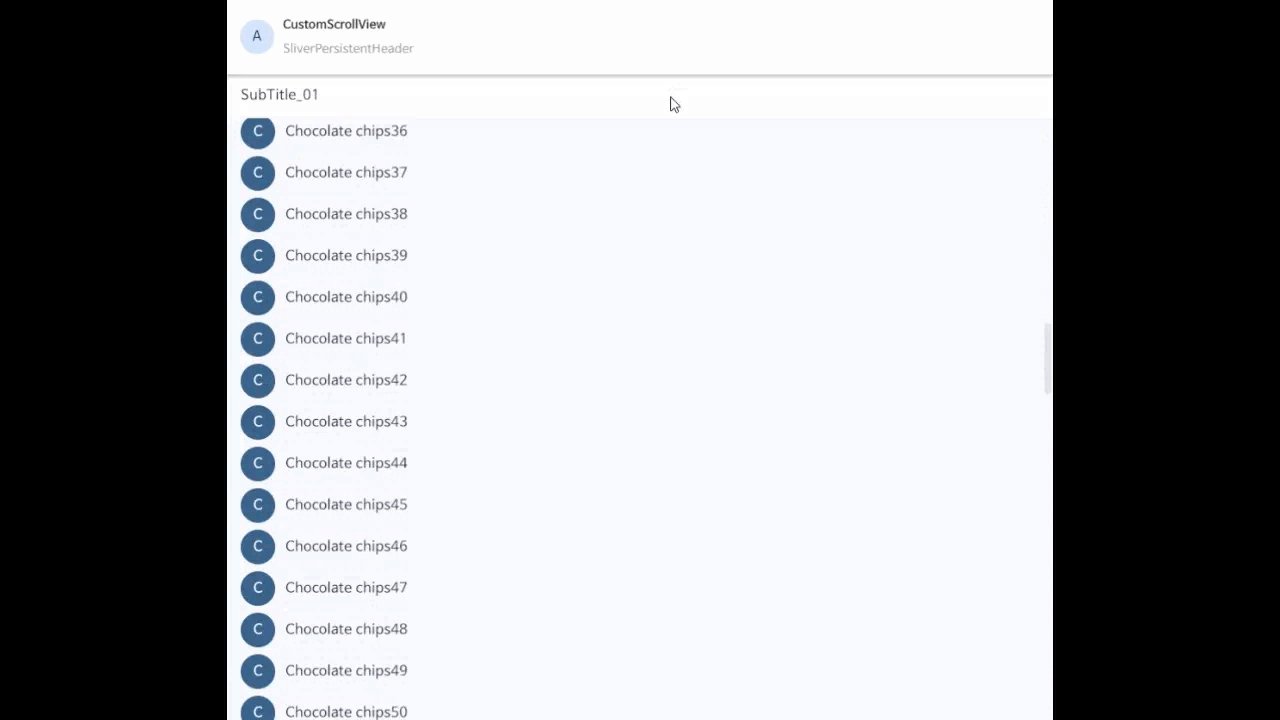
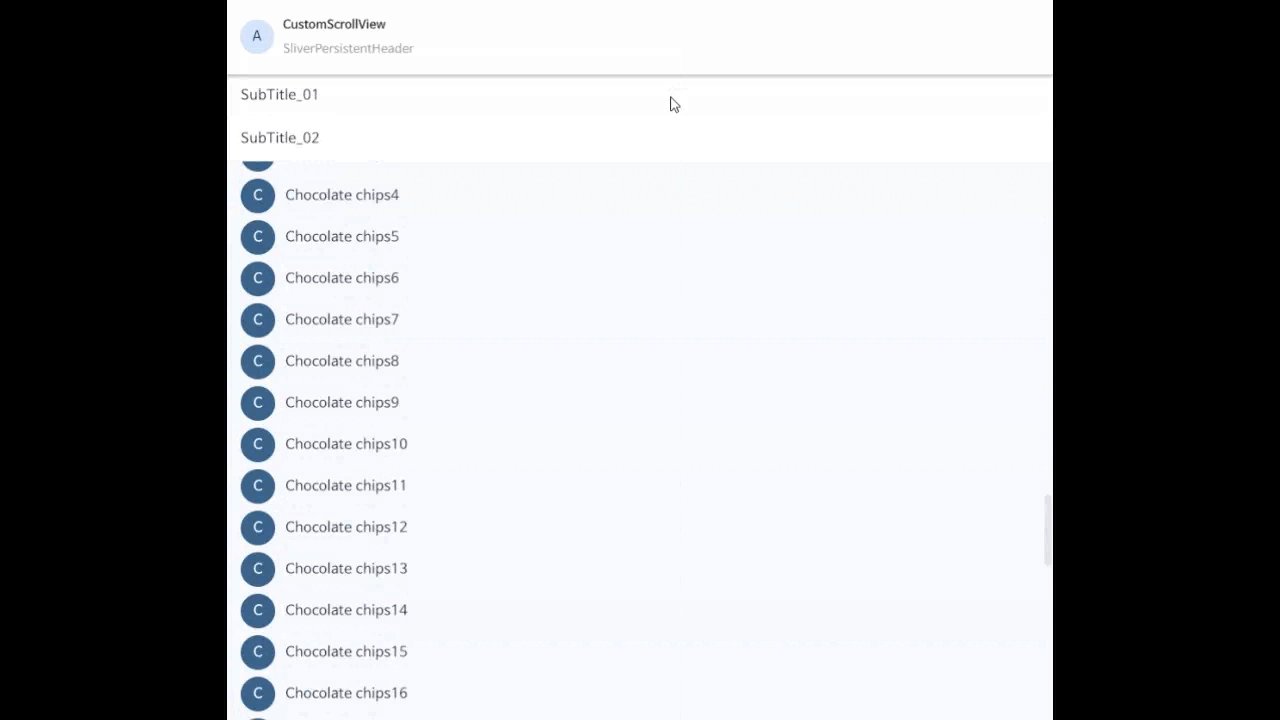
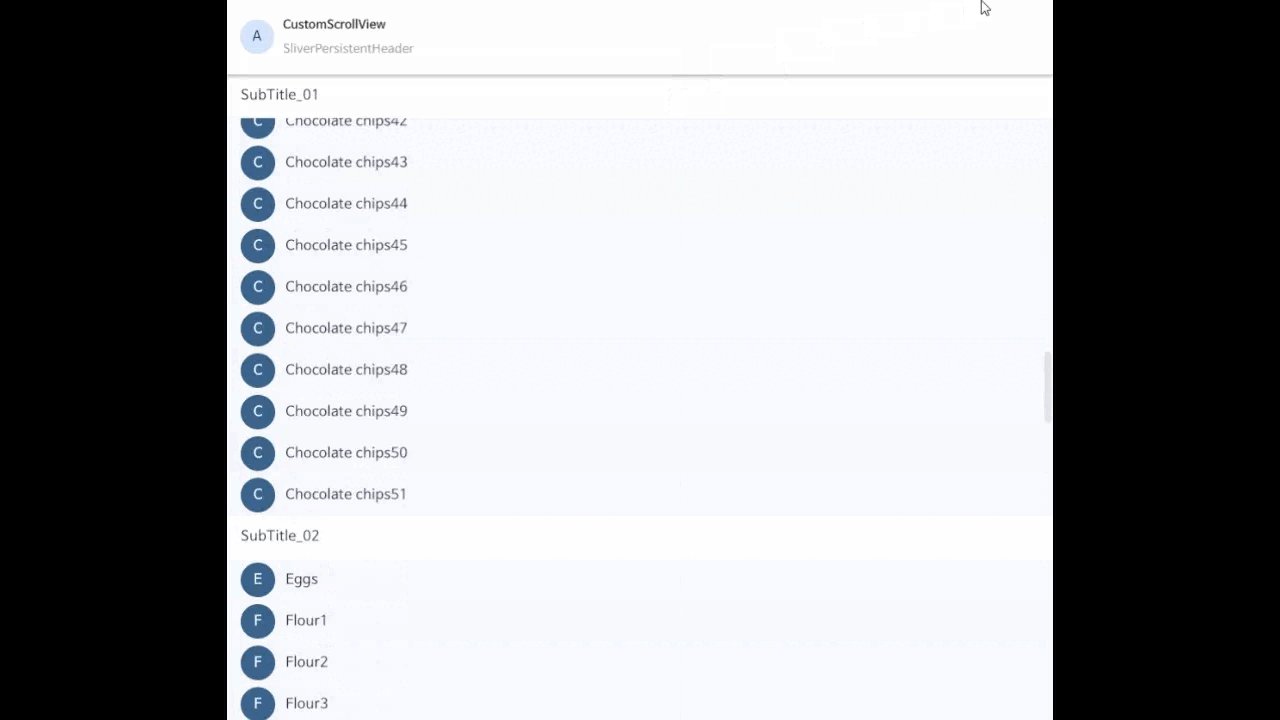
SliverPersistentHeader widget의 pnned 요소를 true로 해서 CustomScrollView widget의 slivers에 추가해준다.
SliverPersistentHeader는 스크롤 될 때 ScrollView 상단에서 고정되는걸 볼 수 있다.
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Expanded(
child: CustomScrollView(
slivers: [
SliverPersistentHeader(
pinned: true,
delegate: SliverPinnedHeaderDelegate(
minHeight: 50,
maxHeight: 50,
child: Container(
color: Colors.white,
child: ListTileTheme(
child: ListTile(
title: Text('SubTitle_01'),
),
),
)
)
),
SliverList(
delegate: SliverChildBuilderDelegate(
childCount: widget.products.length,
(context, index) {
return ShoppingListItem(product: widget.products[index], inCart: _shoppingCart.contains(widget.products[index]), onCardChanged: _handleCartChanged);
}
),
),
SliverPersistentHeader(
pinned: true,
delegate: SliverPinnedHeaderDelegate(
minHeight: 50,
maxHeight: 50,
child: Container(
color: Colors.white,
child: ListTileTheme(
child: ListTile(
title: Text('SubTitle_02'),
),
),
)
)
),
SliverList(
delegate: SliverChildBuilderDelegate(
childCount: widget.products.length,
(context, index) {
return ShoppingListItem(product: widget.products[index], inCart: _shoppingCart.contains(widget.products[index]), onCardChanged: _handleCartChanged);
}
),
),
],
),
)
],
),
);
}
}